
Divergenti Festival
Services
Team
- Web Design: Valentina Maccioni
Client
Project Overview
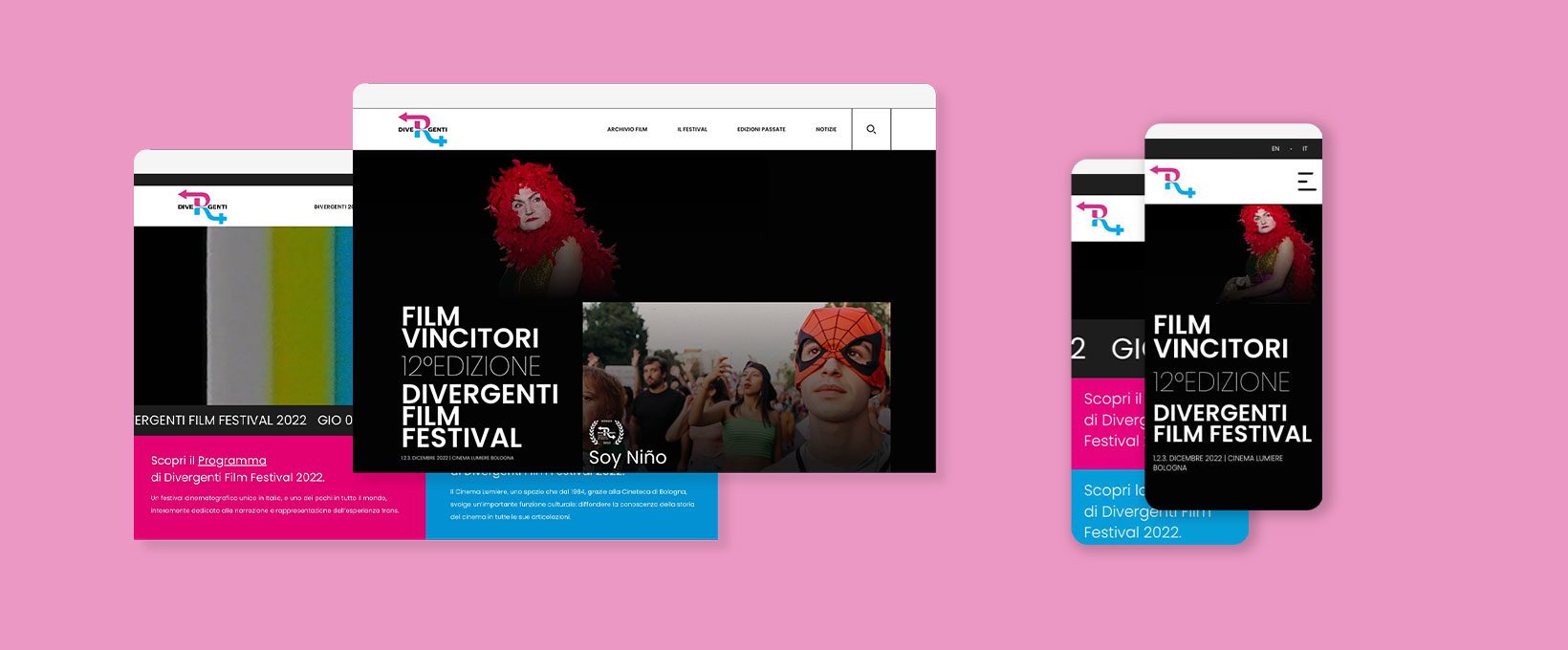
The website was designed and customized using WordPress, with the front-end developed using Elementor applied to the Hello Elementor theme.
Objectives
On the documentation side, since its inception in 2008, the festival has built a Cinematic Archive of over 200 films. This archive is accessible on the new website and is updated annually after each edition.
Strategy
The website structure consists of two modules: one fixed, dedicated to documenting the festival, and one temporary, focused on promoting the current edition.
The fixed module (goal: documentation) gathers general information about the Divergenti Festival and is accessible year-round. The Cinematic Archive is part of this module.
The temporary module (goal: promotion) contains information and the schedule for the current edition, visible in the month leading up to the festival and during the event.
The homepage changes content and appearance based on the festival’s timeline: throughout the year, it serves as a showcase for the films awarded in the previous edition, while during the festival, it promotes the ongoing event.
Concept
Design
The use of a minimalist geometric style allows for visual coherence across the different modules, accessible through the top navigation bar. The minimal design of the icons and direct UX copy helps communicate essential information effectively.
From a brand identity perspective, the Divergenti logo historically uses a bi-color palette of Magenta and Cyan. As the only formal element in Divergenti’s communication, it guides the interface’s look and feel, ensuring continuity in the festival’s messaging.